- Головна
- 10-11 клас
- 1.1 Веброзробка
- Можливості Figma
Можливості Figma
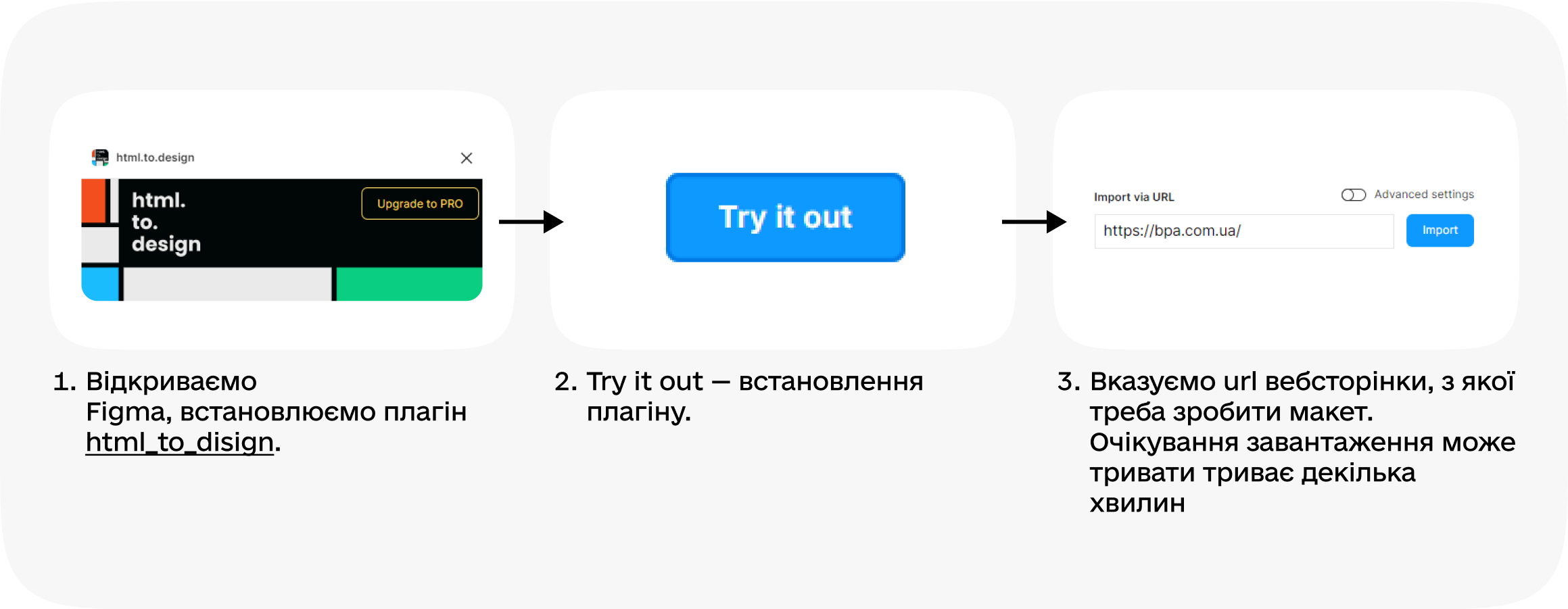
Figma* дає змогу завантажувати будь-яку вебсторінку, перетворювати її у макет та редагувати його.
Посилання на плагін html_to_disign
Після закінчення завантаження можна прибирати та додавати будь-які елементи, змінювати кольори тощо.

Перетворення макета Figma у код html та css
Створений макет у Figma* є прототипом сайту. Це дає змогу побачити та додатково відредагувати за потреби всі елементи. Другою важливою можливістю Figma є те, що цей прототип можна перетворити в html / css коди сторінки. Для цього ви можете встановити додатковий плагін.
Наприклад, Teleport, Anima, Figma to Code.
.png)
* Даний ресурс наводиться як освітній приклад і не є закликом його відвідування чи купівлі послуг на ньому.