- Головна
- 7-9 клас
- 5. Веброзмітка
- Бургер і теги
Бургер і теги
Часто кажуть, що сайти будують за допомогою мови HTML (мови гіпертекстової розмітки), а цеглинками слугують теги.
Це спеціальні слова, обгорнуті кутовими дужками < >.
Теги можуть бути парними й непарними.
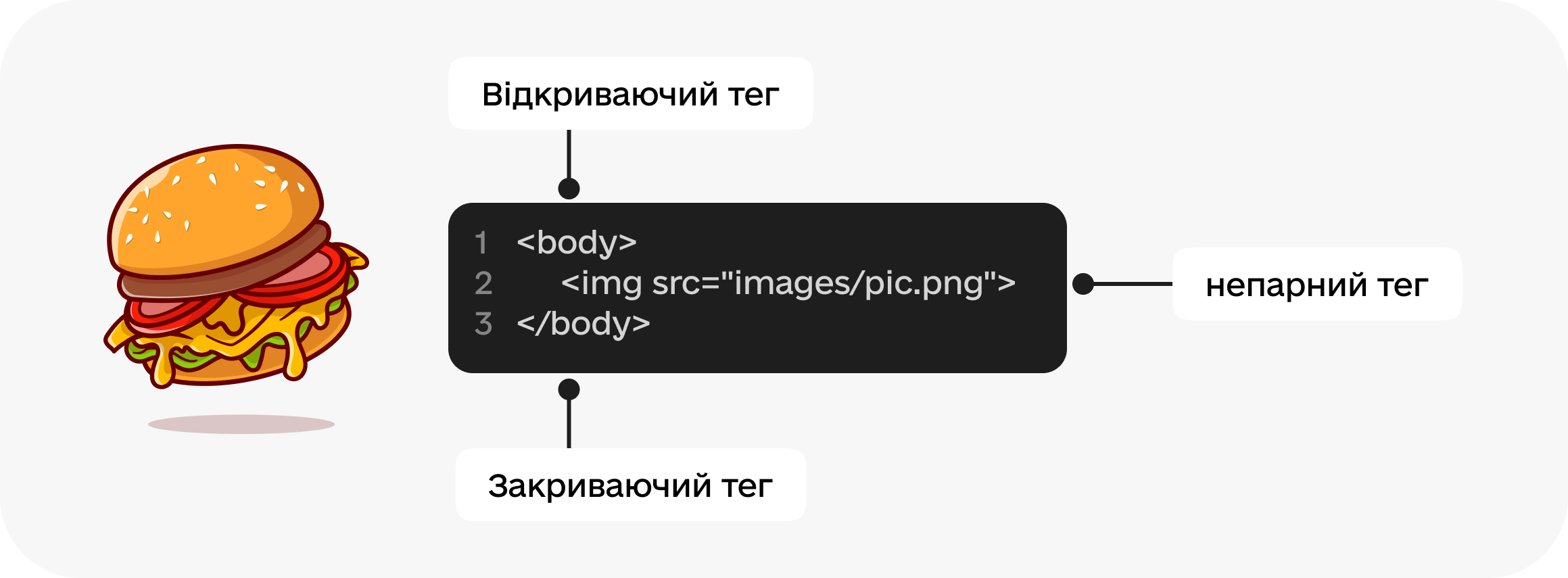
Уявімо гамбургер. Одна частина булочки зверху, а інша — знизу. Це може бути аналогом парних тегів — відкривального і закривального. Закривальний виглядає так само, як і відкривальний, тільки зі слешем на початку. А між шматочками булочки лежить шматочок сиру, він — один. Слайс сиру — аналог непарного тегу.
А ще у тегів можуть бути атрибути, як у нашого непарного тегу <img> є атрибут src.
Його значення написано в лапках. З призначенням атрибутів ознайомимося трохи пізніше.