- Головна
- 7-9 клас
- 5. Веброзмітка
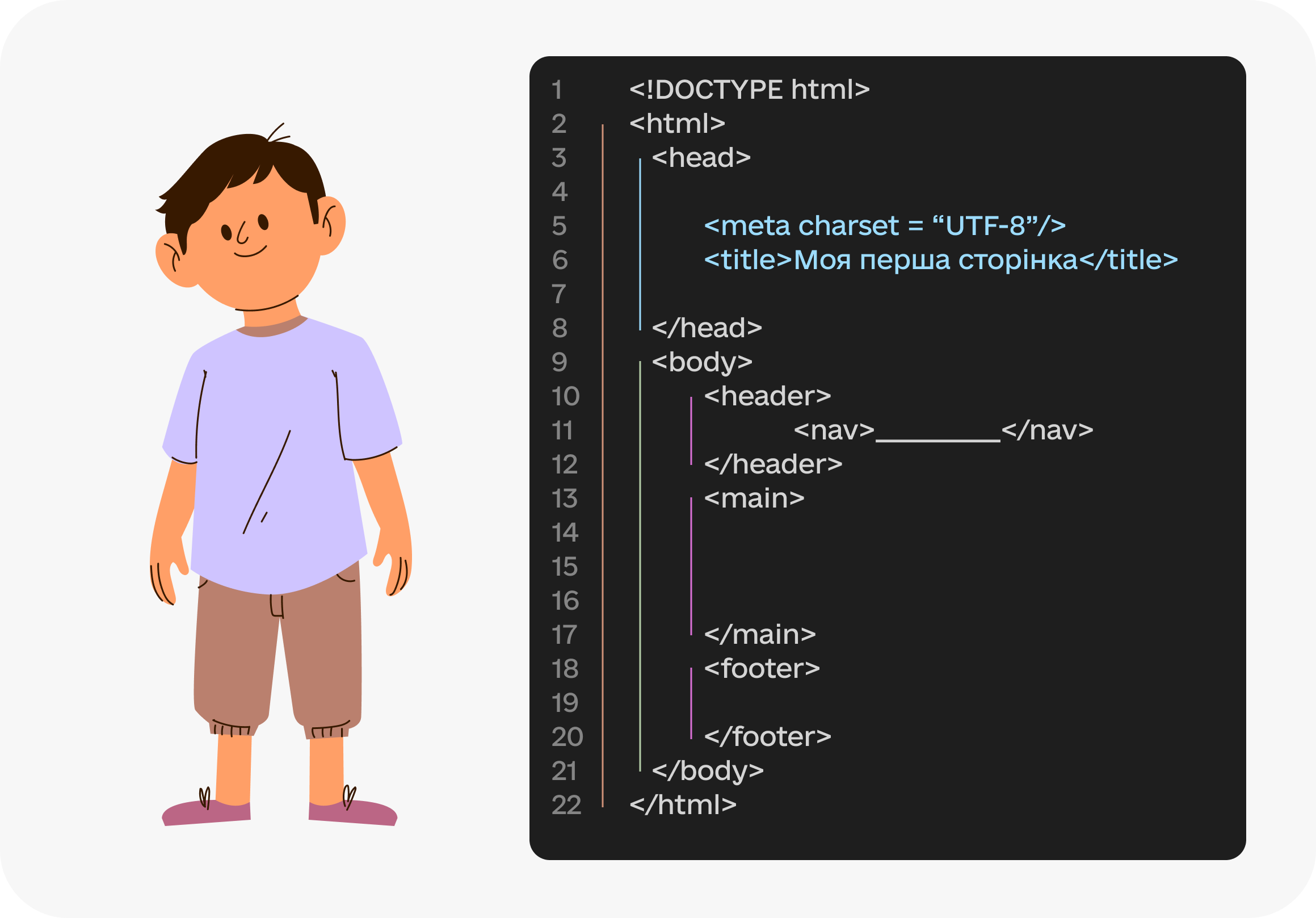
- Знайомтеся: HTML-чоловічок
Знайомтеся: HTML-чоловічок
Як же виглядає структура сторінки сайту?
Уявімо, що сайт — це веселий чоловічок. У нього є голова, у якій містяться певні думки. Є тіло, яке складається з верхньої частини з руками, що керують напрямками, середньої частини та ніг зі стопами. Саме таку будову має і HTML-розмітка сторінки сайту.
Отже, для початку ми повідомляємо браузеру, що нашого чоловічка створено мовою HTML5. Для цього слугує спеціальний непарний тег
Далі нашого веселого чоловічка від голови до п’ят огортає парний тег <html> </html>. За ним йде голова, огорнута парним тегом <head> </head>. У голові нашого чоловічка, як і у справжньої людини, є думки. Й основна думка — яке ім’я має наш чоловічок. Воно буде відображатися на вкладці браузера <title> Моя перша сторінка </title>.
Далі йде тіло. Воно огорнуте парним тегом <body> </body>.

Верхня частина тіла — <header> </header> — відповідає за верхню частину нашої сторінки. До верхньої частини належать руки, які вказують напрямок руху (навігацію сайтом). Меню сайту огорнуте тегами <nav> </nav>.

Далі основна частина — вміст контенту сторінки. Його розміщують між тегами <main></main>.
І нарешті, <footer> </footer>. У цій частині зазвичай розміщують якусь додаткову інформацію.


Теги <header> </header>, <nav> </nav>, <main></main>, <footer> </footer> називають тегами-контейнерами.
Вони містять контент, огорнутий іншими тегами, так само як справжні контейнери можуть містити інші контейнери або речі. Це ще можна порівняти з організацією речей у вашій шафі.
